Atomで選択範囲の背景色を見やすく変更する
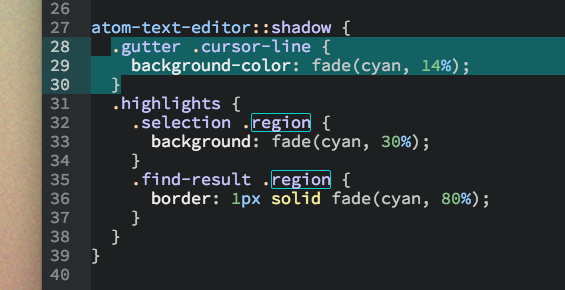
できあがりイメージ

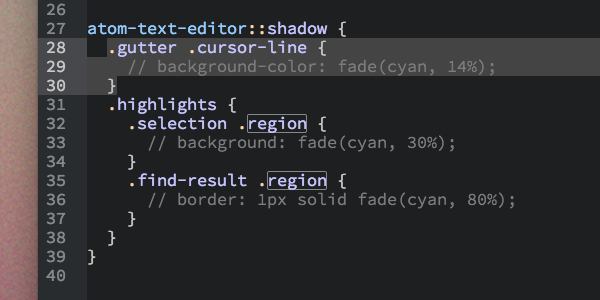
デフォルト状態はこんな感じ

ちょっと見にくいですね。
手順
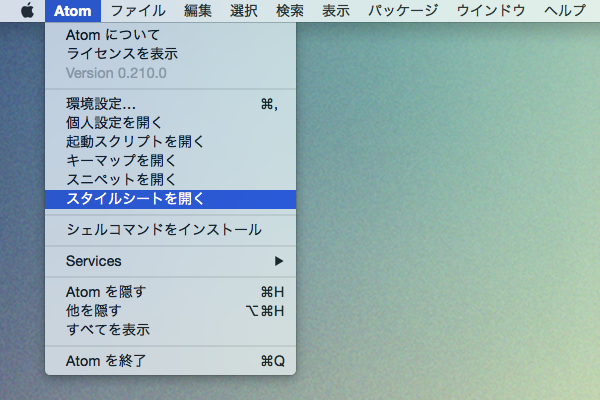
スタイルシートを開く ( ~/.atom/styles.less )

これに以下を追記します。
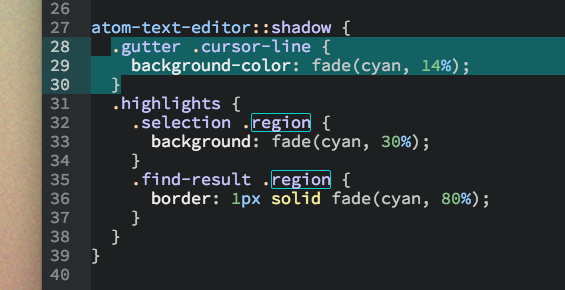
atom-text-editor::shadow {
.gutter .cursor-line {
background-color: fade(cyan, 14%);
}
.highlights {
.selection .region {
background: fade(cyan, 30%);
}
.find-result .region {
border: 1px solid fade(cyan, 80%);
}
}
}
保存するとその瞬間に以下の画像のように反映されます。

変更されるのは3箇所です。
- 選択中の行番号
- テキストの選択範囲
- 検索にヒットした箇所
テキストの選択範囲については、気持ち濃いめ(30%)にしています。これは検索とcommand + D(次の一致も選択)をよく使うので、そのときにわかりやすくする意図があります。お好みに応じて調整してみてください。
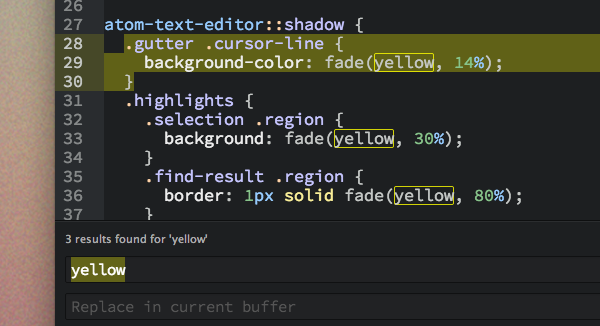
ちなみに
cyanの箇所をyellowにするとこんな感じです。